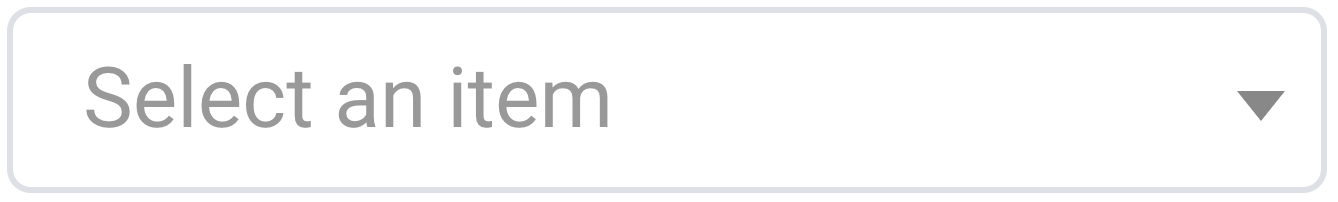
Default

color: #99999;
background: #FFFFFF;
border: 1px solid #DDE0E6;
border-radius: 4px;
background: #FFFFFF;
border: 1px solid #DDE0E6;
border-radius: 4px;
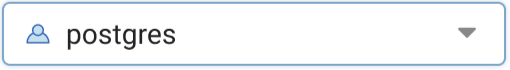
Filled

Handled by bootstrap class .select2-container--focus
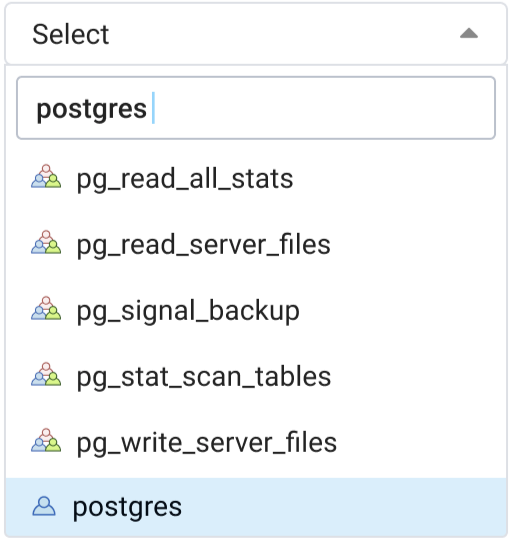
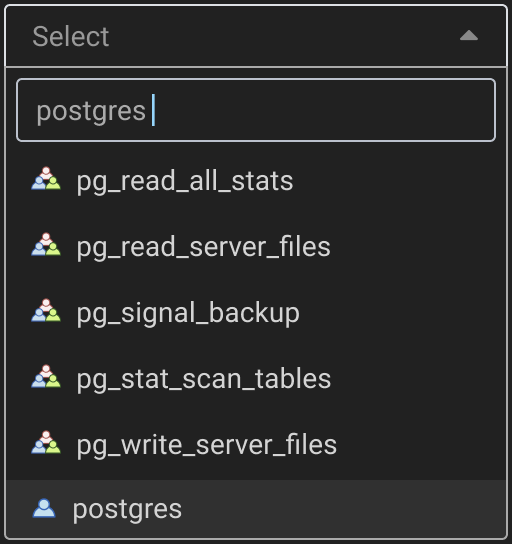
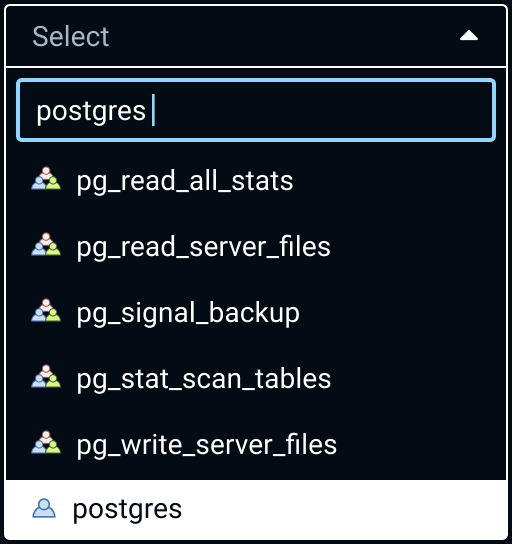
Expanded
.select2-container--default .select2-results__option[aria-selected=true] {
background-color: #d6effc;
color: #222;
}
background-color: #d6effc;
color: #222;
}
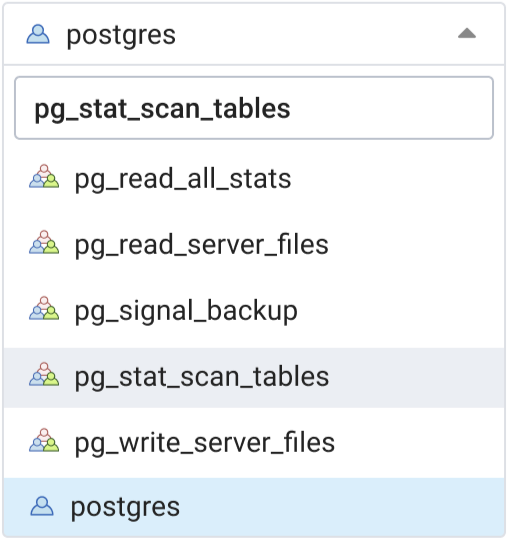
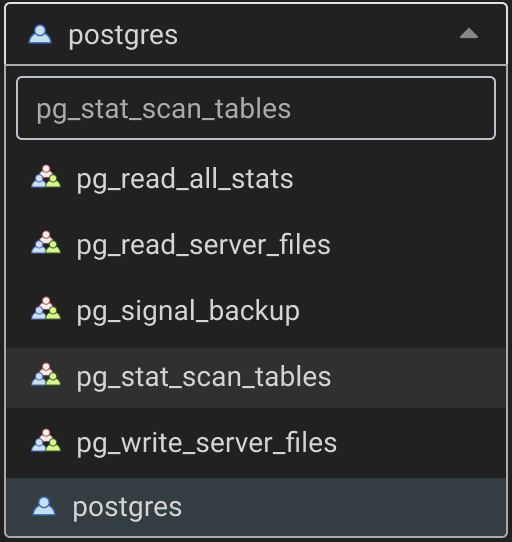
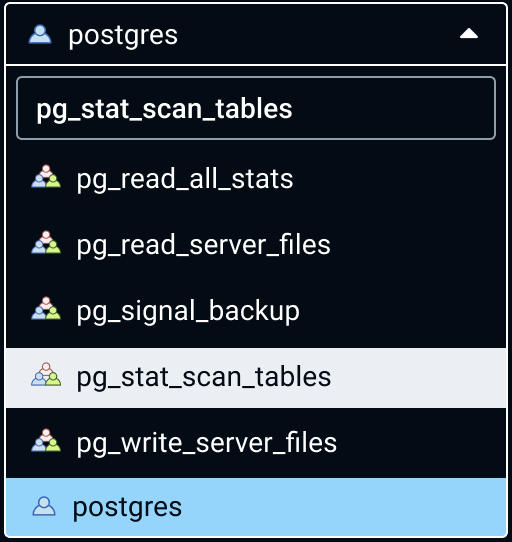
Filled Dropdown_Expanded
.select2-container--default .select2-results__option--highlighted {
background-color: #ebeef3 !important;
color: #222!important;
}
background-color: #ebeef3 !important;
color: #222!important;
}