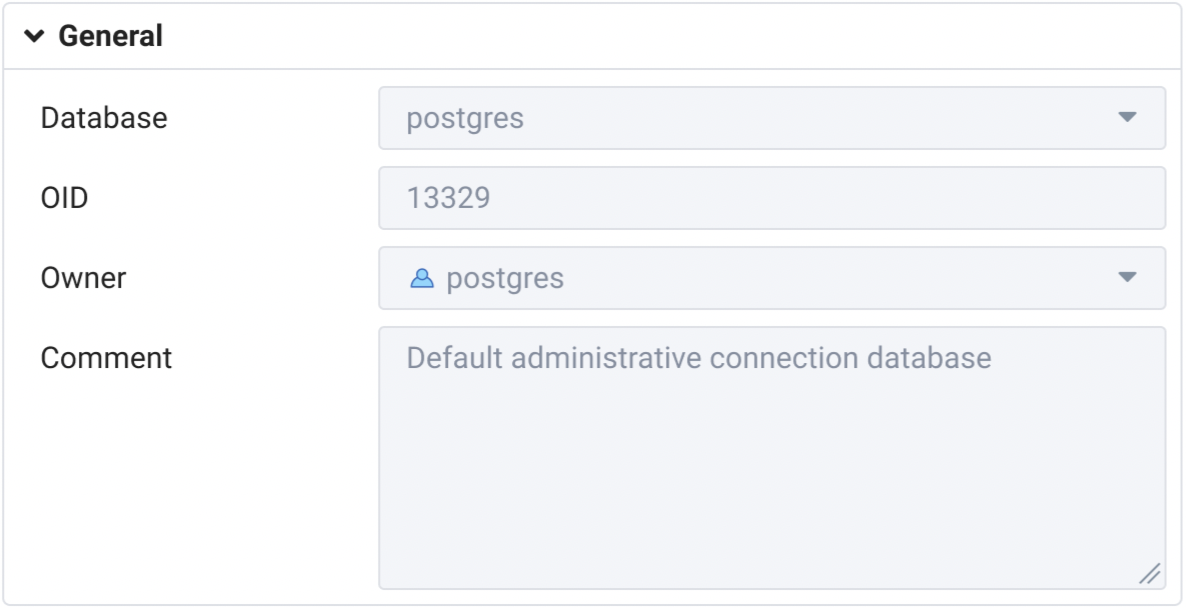
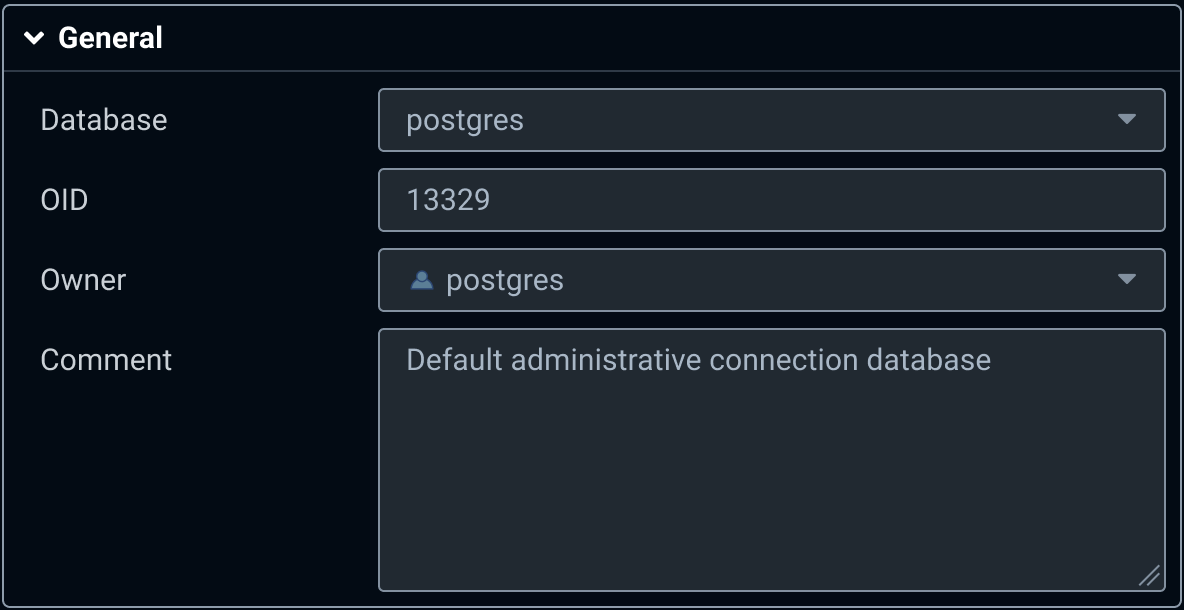
Default

<div class=“accordian-group
pg-el-12”>
<div class=“badge” data-toggle=“collapse” data-target=“#pgC_1035" aria-controls=“pgC_1035” aria-level=“3" role=“heading”>...</div>
<div id=“pgC_1035” class=“accordian-content pg-el-12 collapse show”> ...</div>
</div>
<div class=“badge” data-toggle=“collapse” data-target=“#pgC_1035" aria-controls=“pgC_1035” aria-level=“3" role=“heading”>...</div>
<div id=“pgC_1035” class=“accordian-content pg-el-12 collapse show”> ...</div>
</div>
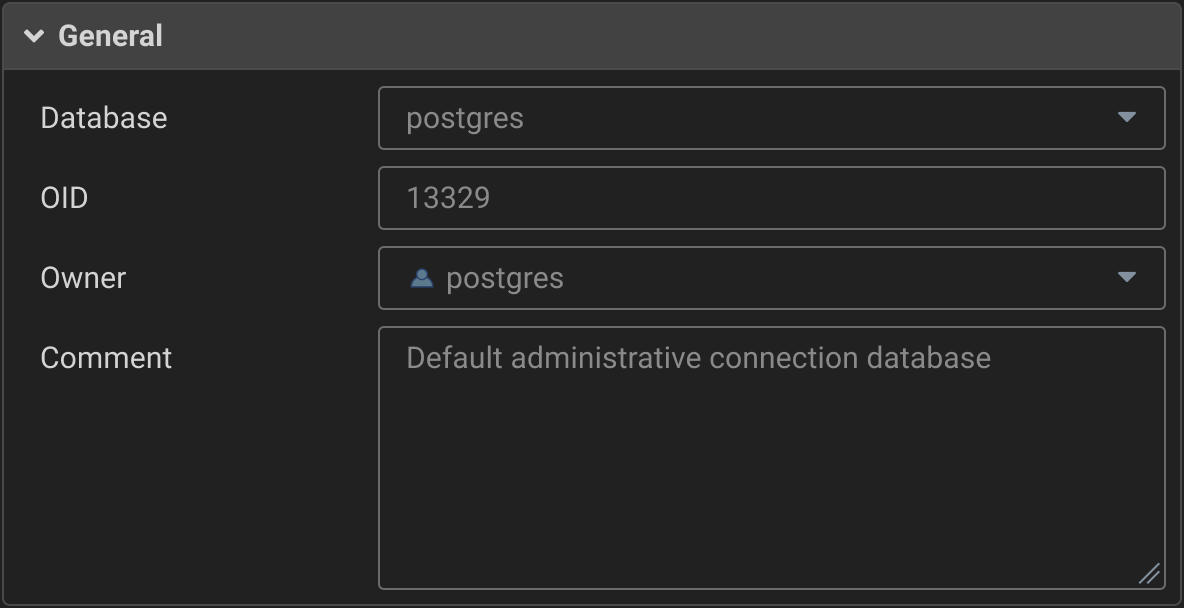
Expand
<div class=“accordian-group
pg-el-12”>
<div class=“badge” data-toggle=“collapse” data-target=“#pgC_1035" aria-controls=“pgC_1035” aria-level=“3" role=“heading”>...</div>
<div id=“pgC_1035” class=“accordian-content pg-el-12 collapse show”> ...</div>
</div>
<div class=“badge” data-toggle=“collapse” data-target=“#pgC_1035" aria-controls=“pgC_1035” aria-level=“3" role=“heading”>...</div>
<div id=“pgC_1035” class=“accordian-content pg-el-12 collapse show”> ...</div>
</div>